The weebly website editor or back-end as popularly known is where you are able to style and build your website. It’s where you are able to add a theme, customize the fonts and colors, add content boxes known as elements (Title, Text, Image, Video, Button, etc.) to build website information.
When you launch the weebly editor, it loads easily for about 2-5 seconds and then the loader goes away making it possible to work on your website. Keep in mind that the loader has to go away before you’re able to edit the pages and interact with any of the elements.
But what happens if the loader doesn’t go away at all? What happens if it keeps loading and the editor appears broken? The loader is a transparent layer that appears above every element of your website. As long as the layer is there, you’re unable to edit the pages.
What Would Cause The Editor To Keep Loading?
The problem will possibly happen after you make an edit to theme files, after you would have made some changes to theme HTML, CSS, scripts or assets. If for example you had a widget with instructions to paste it into the HTML/CSS of your theme or you uploaded a file directly into Assets folder. Just about any kind of changes you make to the Edit HTML/CSS (theme editor) area can cause the problem.
But… it’s not just because you made an edit, something has to happen for the loading issue to appear.
There’s a weebly theme file called “manifest.json” and is located within the “Assets” folder. The manifest.json file is responsible for weebly theme options. It is within the manifest.json file that editor javascript can be enabled or disabled.
Weebly themselves warn about known issues with enabling javascript on the website editor. They have stated that enabling editor javascript can cause the editor to break but for some reason, they (weebly) enable editor javascript on basically all their themes and my guess is that perhaps they don’t expect us to make changes to core theme files.
How To Resolve This issue
Knowing what causes the problem makes it easy to resolve it. In this case, all you need to do is disable editor javascript. Follow below steps to resolve the issue.
Before you proceed, I recommend that you backup your weebly theme.
STEP 1: Reload the editor To Get Into Theme Files
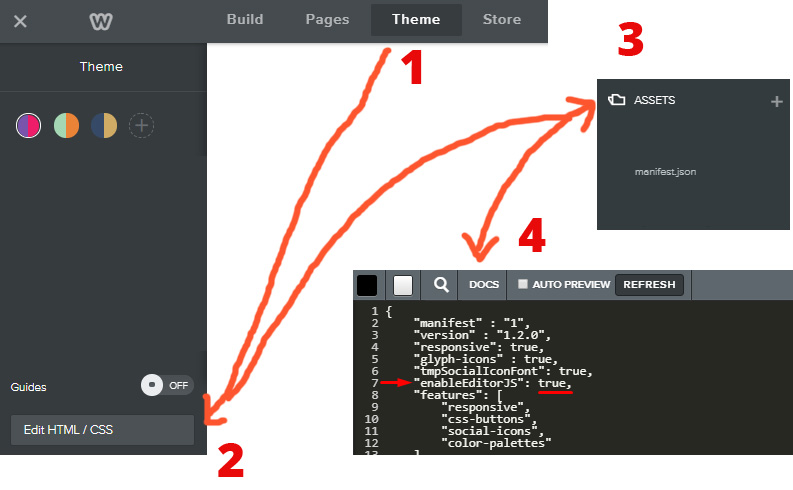
Reload the editor by refreshing (reloading) your browser tab. Once the editor is reloaded, click “Theme”, click “Edit HTML/CSS” and wait for theme files to load.
STEP 2: Access manifest.json file
Once the theme files are loaded, scroll down to Assets and look for manifest.json file. Click on the file and at the very top, look for a line that says “enableEditorJS”: true, You can see that the corresponding value is “true”. You need to replace “true” with “false”. Don’t touch anything else, don’t delete the comma (,). After replacing true with false, click SAVE at the top right corner and wait for changes to save.
STEP 3: Refresh Editor Once again
Back at the edit, refresh your browser tab once again. If you did everything correctly, the editor should load very briefly and then disappear almost immediately allowing you to work on the pages.

TAKE NOTE – You won’t have this problem if you’re using Roomy Themes. All their weebly themes have editor javascript disabled ensuring that you never have to worry about this issue.
What If The Problem Isn’t With Editor Javascript?
There are a few other reasons you might have the loading issue other than editor javascript although the javascript issue happens to be almost the sole cause of the problem.
Browser caching, internet connectivity and weebly maintenance/update can also cause the problem. In the case of browser caching, close weebly tabs on your browser and clear your browser cache. You can Google how to clear browser cache if you don’t know how. Check your internet connection as no connectivity or slow connectivity can also cause the problem.
If you’re still unable to diagnose or resolve the problem, contact weebly to find out if they are aware of the issue and how or when it will be resolved.