There are lots of reasons you might want to have your website pages appear in bold letters, usually to match your logo or business branding.
This article will focus on how to capitalize the Weebly menu and sub menu without having to go page-by-page to type with caps lock on.
For those familiar with Weebly, you must have noticed that you can turn on “Uppercase” option for the menu via the Fonts panel. This option unfortunately only capitalizes the main menu but doesn’t capitalize the sub pages (or drop down menus).
This means that we can easily capitalize the Weebly main menu but we need to do a little more work to capitalize the sub menus.
For the purpose of inclusion, I will refer to the parent menu and child menu as main menu and sub-menu respectively seeing as “Parent Menu” and “Child Menu” are terminologies mostly used and understood by website designers.
Don’t miss: How To Create Sub Menu For Weebly Websites
How to Build Weebly Main Menu In Uppercase Letters
The purpose of this article is to provide a simple solution for creating uppercase letters for the sub menus but we can also use this opportunity to quickly look at how we can capitalize the main menu items (parent menu) using the built-in option.
1. Click Theme,
2. click Change Fonts,
3. click Navigation Menu,
4. turn on “Uppercase”.
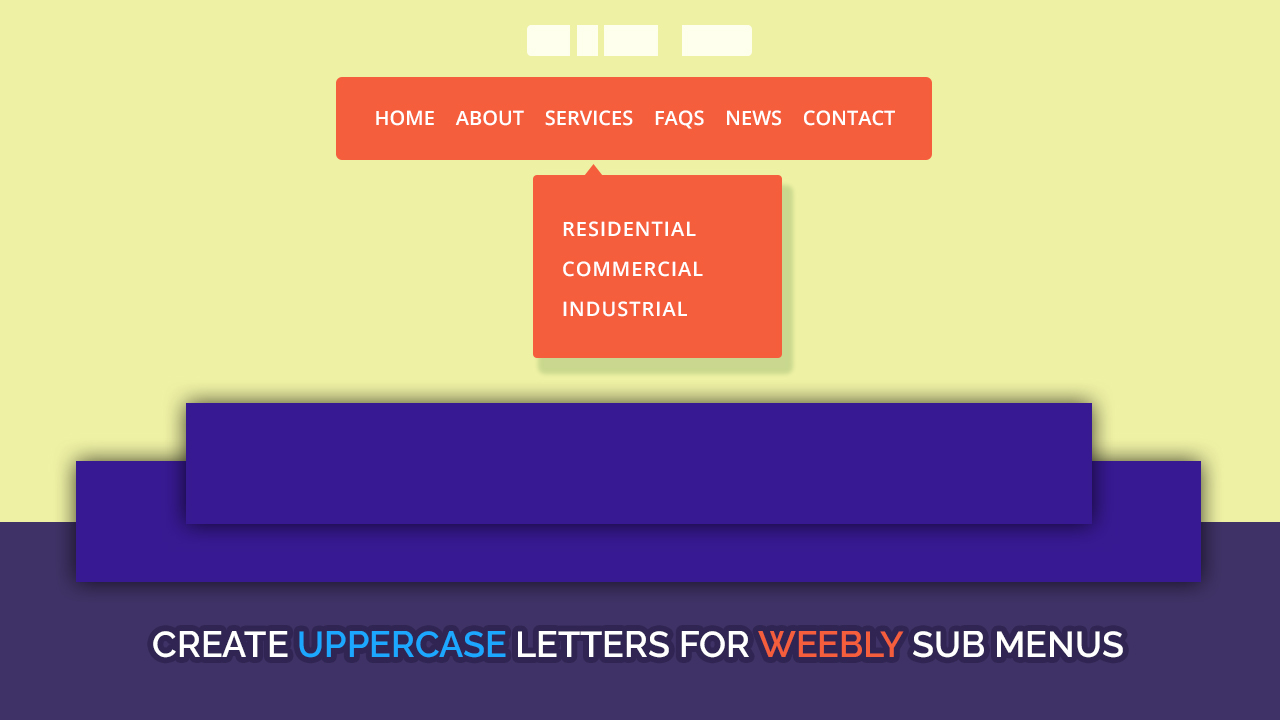
How to Build Weebly Sub Menu In Uppercase Letters or Capitalize Drop Down Menus
As mentioned above, one of the ways to capitalize the Weebly sub menus is to re-type the page names one by one with keyboard caps on. But this works best if you have very few drop down menus to work on.
If however you have lots of sub pages and wish to capitalize them all at once, you will need to apply a simple fix to achieve that.
1. Click Settings,
2. click SEO (on the left sidebar),
3. scroll down to Header Code,
4. copy a corresponding code from below and paste it into the “Header Code” field. Paste it below other codes you might already have there,
5. click Save.
There are 3 code blocks below.
- the first code block change all the letters of each sub menus into uppercase,
- the second code block change every first letter of each word into uppercase,
- the third (and last) code block change all the letters of each sub menu into lowercase.
Code: uppercase sub menu
<style>
#wsite-menus .wsite-menu li a {
text-transform: uppercase;
}
</style>Code: capitalize sub menu
<style>
#wsite-menus .wsite-menu li a {
text-transform: capitalize;
}
</style>Code: lowercase sub menu
<style>
#wsite-menus .wsite-menu li a {
text-transform: lowercase;
}
</style>Read Also: How To Add Proper Spaces To Weebly