If you have ever used the Weebly Designer platform, you can attest to the fact that ones of the most exciting features of that platform is the “Preview” button which makes it possible to preview a website.
What’s so exciting about the preview, you ask?
Well… being able to preview a website means that you are able to see how the website looks or will appear to your users when it is eventually published.
Is Previewing A Weebly Website That Important?
Yes it is, and not just for a Weebly website.
Think of it this way…
You are working on a new website or you are making some changes to an existing website, you would want to preview the new website or the changes you are making before putting it out there for everyone else to see because the website and the changes goes live/public once you hit the “Publish” button.
This is where a “Preview” button becomes essential. Your ability to preview the website will help you decide whether to go back and make some adjustment before publishing.
How To Preview A Weebly Website In The Editor (Back-end)
There are a number of options available which I’m going to discuss below.
METHOD #1: Using The Preview Icon
What most Weebly Users don’t know is that there’s a preview icon hidden somewhere on their Weebly editor. This preview icon is not as obvious as the “Preview” button placed next to the “Publish” button on the Designer’s platform.
Follow below steps to find the preview icon in your Weebly editor:
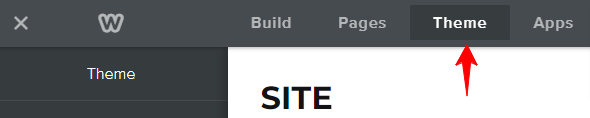
STEP 1: click Theme,

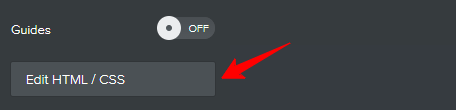
STEP 2: click Edit HTML/CSS (wait for the theme files to load),

STEP 3: look down towards the bottom-right of the preview area, there is a pop-out icon (a small black icon box with an arrow pointing upward), click on that icon.

STEP 4: the website preview pops up in a new window. Maximize that window to expand for full view.
STEP 5: Close the pop-out window to get back to the website editor when you are done previewing.
METHOD #2: Setting A Website Password
This method sort of defeat the purpose of this article because it requires publishing the website first.
This method involves making the website password-protected before publishing which means people can’t access the website without a password.
This will allow you to set a site password, publish the website and then view the live website by entering the password to gain access.
Since others don’t have the password, you are the only one that can view the website until you are ready to remove the password and go live.
This method will work best for new websites being created, although can also be used for existing websites.
Follow below steps to set a site password:
STEP 1: click Settings
STEP 2: scroll down to Site Password
STEP 3: enter a password (different from your Weebly account password),
STEP 4: click Save, then publish the website,
STEP 5: visit the live website and it will prompt you to enter a password. Enter the password you set and view the website.
Password protection will apply to all pages meaning that all pages of your website will become password protected. You can apply the protection to individual pages instead. Click here to learn how to set for individual pages and to learn more about password protections for Weebly website.
Removing The Password:
When you are ready to go public with your work, you can remove the password to make the page(s) public. To do these:
OPTION (a): go back to settings to delete the password, click save and then publish the website.
OPTION (b): Change visibility for your website pages from Site Password to Public.
More details available here.
METHOD #3: Preview Button
For users of the Designer platform, simply click the preview button next to the publish button.
That’s it!