For most website builders including Weebly, the popular method to display a PDF document on a website is to upload the PDF file to media library and then create a link to that PDF file via texts, button, image, etc.
With this method, clicking the link usually opens the PDF document on a separate browser tab (or window) outside the website. This method of displaying PDFs is considered a standard practice and is well accepted.
But what if there was a better method to display PDFs or provide your website users with access to PDF file on your Weebly website without having to send the users to a separate tab or window outside your website. To achieve these, you must have the ability to display a PDF file or document directly on any page of your Weebly website.
Display / Embed PDF File Inside Weebly Pages
There are two easy methods to display PDF files or documents directly inside Weebly website pages. The first method uses the Weebly element called “PDF Document“, the second method uses the Weebly Embed Code element.
METHOD #1: Using the PDF Document Element
It goes without saying that using the PDF Document element is more straightforward because it works like any typical Weebly element (like the Image element) where you simply drag and drop the element on any area of the page that you want then click to upload the file.
How To Display PDF Files Inside Weebly Website Using The PDF Document Method
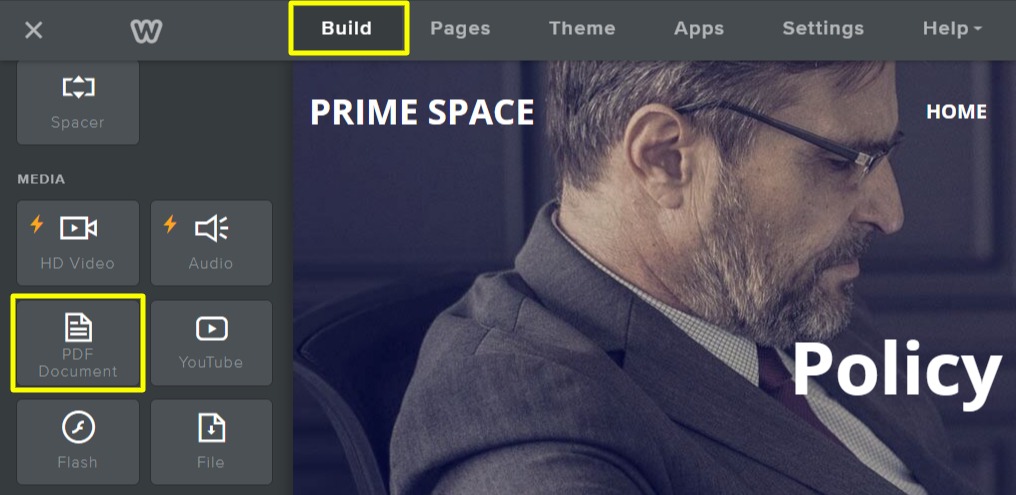
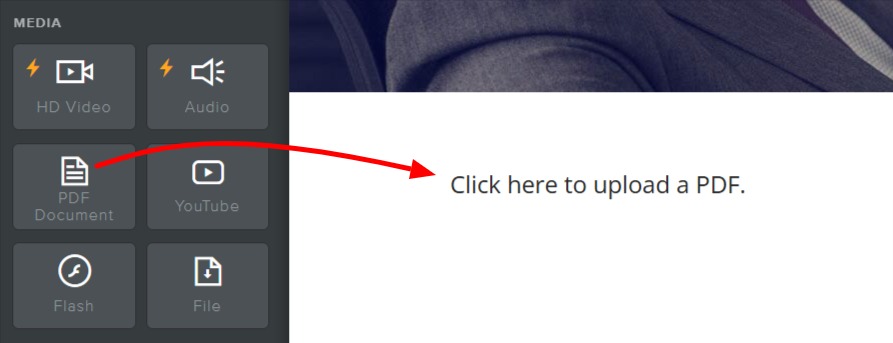
- Step 1 – Locate the PDF Document element:
Go to the Build tab on your Weebly website editor. From the list of Weebly elements, scroll down to the MEDIA section to locate the PDF Document element.

- Step 2 – Add PDF Document element to a page:
Drag and drop the element where you want the PDF file or document to appear.

- Step 3 – Click to upload PDF file:
Click on the element to upload the PDF file you wish to display. Use the ‘Height’ customization option to set the height of the element to Small, Medium, Large, or Extra Large.
METHOD #2: Using The Embed Code Element
If for some reason the PDF Document element doesn’t work for you or is not available on your version of Weebly, you can still display PDF documents directly inside your Weebly website using the Embed Code element.
To achieve these, you need the URL of the PDF file in question. There are a number options to get the URL.
You can first upload the file to your Weebly website and then copy the file URL to use in the embed code or you can host the PDF file outside Weebly and then get its URL to use for the embed.
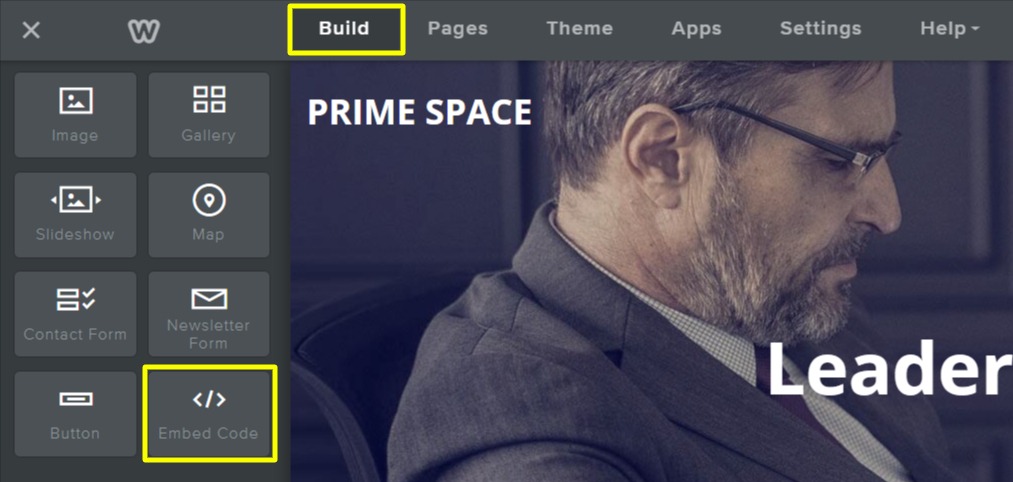
Step 1 – Locate the Embed Code element:
On the Build tab scroll down and look for the Embed Code element. Drag and drop the Embed Code element where you want the PDF document to appear.

Step 2 – Create an embed code:
Copy the code below and paste it into the Embed Code element you added (where it says “Click to set custom HTML“). There are two embed codes below:
- The first code will embed the PDF and the viewer toolbar
- The second code will embed the PDF without the viewer toolbar (disables the PDF toolbar)
Step 3 – Insert PDF file URL:
Copy the URL of the PDF file that you want to embed into the page.
On the code you pasted earlier, look for where it says “REPLACE_THIS_WITH_PDF_URL“. Paste your PDF URL to replace that line. Click away to save the changes.
Step 4 – Publish the website to see how the PDF looks on the page.
PDF Embed CODE #1 – (with the PDF Viewer Toolbar)
<embed src="REPLACE_THIS_WITH_PDF_URL" type="application/pdf" width="100%" height="600px" />PDF Embed CODE #2 – (without the PDF Viewer Toolbar)
<embed src="REPLACE_THIS_WITH_PDF_URL" type="application/pdf" width="100%" height="600px" />