Most (if not all) form builders have thank you pages or confirmation pages that users are redirected to after submitting a form. Some form builders have confirmation messages that pops up or displayed within the page after a form is submitted. Weebly form builder is no exception.
WEEBLY FORM BUILDER
By default, Weebly displays a confirmation message after its form is submitted. It goes like this:
Thank you. Your information has been submitted.
But what if you want something different, what if you want to send the user to a thank you page of your choosing?
Let’s say you are a coach, an author, etc. You have this amazing website with videos or books that people must buy to watch, read or download, etc. Somehow, you decided to give out free videos, books or gifts to your users, but you don’t just want them to get direct access to it. You want to get their information (Name, Email, etc.) first before they can watch the videos or read your books.
That’s a great example of when you need form submission redirect. You want to display a contact form or email subscription form that users can submit and immediately get redirected (taken) to another page where they can access privilege contents.
In this tutorial, I will cover two forms, Weebly form and Mailchimp form. From my experience working with Weebly clients, these are two most used form by weebly users.
However, you can follow the instructions here to do the same for any other form builder you might be using.
Send users to another page after submitting a weebly form
First, create the page you want to send users to. You could can the page, “THANK YOU, CONFIRMATION, FREE VIDEO, GIFT, etc.” Call it anything you want.
After creating the page, publish your website. Visit your live website as a visitor would, go to the new page you created and copy the URL from the address bar. You will need the URL later if you are working with a form other than weebly form (e.g Mailchimp). Back on your weebly editor, hide the page from navigation and search engine. Click here to learn how to do that. Now, go ahead and add contents you want to the page.
After adding the contents, the next step is to add a form that users will submit to get to that page. Go to the page you want to place the form (homepage, about page, etc.).
Step 1. Drag and drop CONTACT FORM element where you want it to appear.
Step 2. Click on the form to open up form editor
Step 3. Add the form fields you want and remove the ones you don’t need.
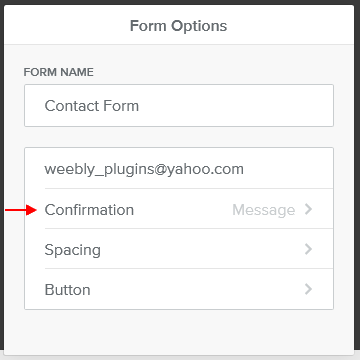
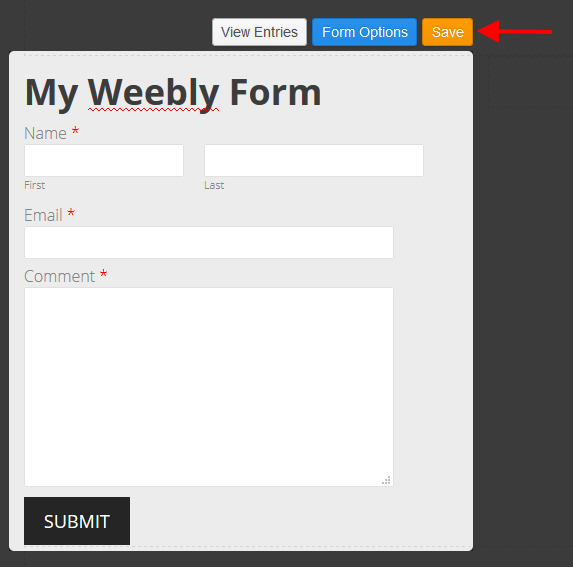
Step 4. Click the Submit button to launch form confirmation options. Click Confirmation.

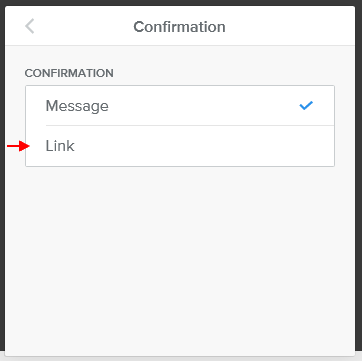
Step 5. You should see two options, Message and Link. If we wanted to set a custom message to be displayed on submission, we would click “Message”. But we want to redirect to another page, so we’ll click “Link“.

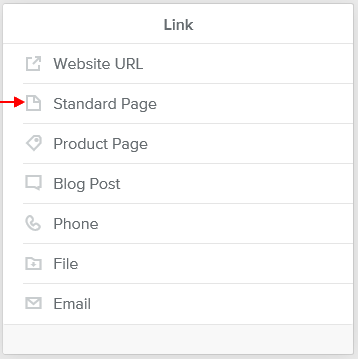
Step 6. Click Link, click link again to launch link options. There are a number of options there, but we want to send users to a form submission confirmation page we already created, so we’ll click Standard Page and then choose the page from the drop down list. then click away. Then click Save to save the configurations you just made.


Step 7. Publish your website. You can go to your live website and make a test submission. If you are redirected to the page, then you did everything correctly. If not, check the above steps to see where you missed something.
A few more things you can do…
While you are on the form options, you can change the submit button texts to anything else you want (e.g SEND, SUBSCRIBE, WATCH VIDEOS, etc.).
- Click on the form to launch form builder
- Click the submit button
- Click button, click the button text to change.
You can also change your form name and a few other things.
That’s it for Weebly form builder.
Send users to another page after submitting a mailchimp form
If you want to send your list subscribers to another page other than Mailchimp’s Thank You Page, here’s how:
Step 1. Login into your mailchimp account.
Step 2. Click lists. If you don’t have any list, then create one. If you already have lists, then at the far right of the list you want to use, click the drop down icon

Step 3. Select Embedded forms. Within the embedded form page, click the form builder link.

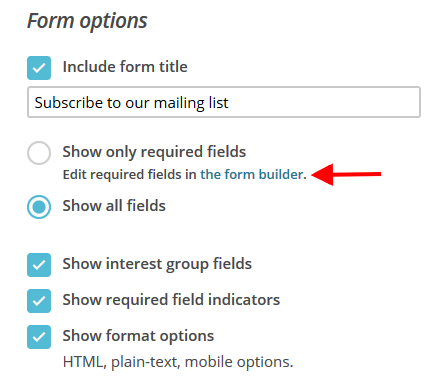
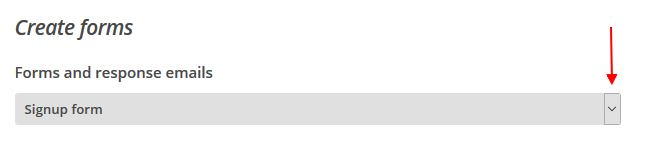
Step 4. Within the form builder page, under Forms and response emails, click the drop down field. Then select Signup “thank you page”.

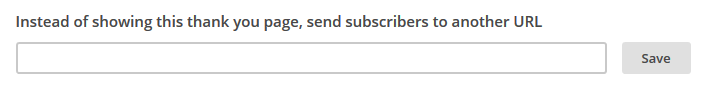
Step 5. Input the URL of the page you want to send users to into the URL field that appears. Then click save.

While you are there, you can remove fields you don’t need or add additional fields.
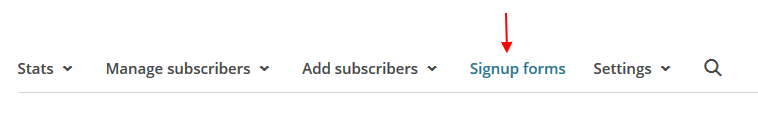
Step 6. From the menu, click Signup forms, and you are back where you started. Again, select Embedded forms. Now, you can copy the code and paste it on your weebly website.

To add the mailchimp form code to your weebly website:
- Copy the code from mailchimp
- On your weebly editor, go to the page you want to place the form.
- Drag and drop the Embed Code element where you want the form to appear. Click on it and paste the code.
- Publish your website to see the form.
NOTE: If you are using one of Roomy Themes, copy the naked code because every one of our themes come with custom mailchimp styles and mailchimp buttons that matches your website color.
That’s it. CONGRATULATIONS!