Favicon is a small image (an icon) that represents your website. A favicon is most often located in a browser tab, the address bar, bookmarks, browsing history, etc.
A favicon might not seem that important but it’s a great way to personalize your website and have something that represents you/your business on the web. Think about this, there are many places on the web that you’ll see the alphabet “G” but you can easily tell when a particular “G” represents Google. The same goes for other companies like Yahoo, Microsoft, Apple, etc.
By default, most website builders including Weebly puts their own favicon on websites you build with them and give you the option to replace it with your own. Weebly puts the alphabet “W” which represents its brand and by default, that’s what your website will have as a favicon.
In order to replace the default favicon on weebly website, you must subscribe to one of its premium hosting plans (PRO plan and upwards). After subscribing, you can easily change the favicon via the settings tab.
Don’t miss: How to set a thank you page for weebly form
Using Your Own Favicon On A Free Weebly Website
For the purpose of this tutorial, we ‘re going to focus on how to use your own favicon on a free weebly website.
Before we begin, it’s important to point out that the method I’m going discuss below will involve getting into your theme files and adding a line of code. I highly recommend that you backup your theme before continuing.
Assuming you backed up your theme, let’s begin. First, you need to prepare your icon. If you have a graphic designer or whoever made your logo, you can have the person create an icon for you or resize your logo to a smaller icon. You can also use online favicon generators by googling “Generate favicon”. Make sure you download the final icon as PNG image.
- A favicon should be small in dimensions and size because you want it to load fast.
- Rename the icon or logo you have as “Favicon“.
- Your favicon should be in PNG file format.
PART 1: Upload favicon to website’s assets directory
After preparing your icon, the next step is uploading it to your weebly website’s assets directory. To do this:
- On your weebly website editor, click THEME.
- Click EDIT HTML/CSS.
- On the left, scroll down to ASSETS and click the plus icon (+) next to ASSETS.
- On the drop down, click Upload File, locate the folder you saved your favicon and click to upload the favicon.
- Wait for it to upload.
Request Weebly Website Setup – Choose From 40+ Custom Template
PART 2: Add link tag to all header types (page layouts)
Now that the favicon has been uploaded, the next step is adding a line of code to your website theme’s Header Types.
Because you want the favicon to appear on all pages of your website, you must add the below code to all the header types of your website.
We can do these in two ways (or methods). The two methods will explain where to insert the code.
Method #1: Insert The Code Via Settings Tab
This is the easiest method. I encourage you to use this method if you are not very familiar with Weebly theme files and theme source code.
- Step 1: copy the entire code below,
- Step 2: on Weebly website editor, click Settings, click SEO,
- Step 3: scroll down to Header Code and paste in the code you copied.
- Step 4: click Save and publish your website to see the new favicon.
<link rel="icon" href="/files/theme/favicon.png" type="image/png">Method #2: Insert The Code Directly Into Theme Source Code
Assuming you’re still on the theme editor (Part 1), scroll all the way up to the top and you will see “Header Types”. Within Header Types, you should see No-Header.html, Header.html, Splash.html. The different header types you see depends on the theme you use. Above listed header types are common for themes from weebly themes gallery. If you’re using a custom theme, there might be more header types with names different from the ones listed above.
Regardless of the theme used, you must go through all the header types and add below line of code to the head section of each header type. You can put it any where in the head section between opening <head> and closing </head>.
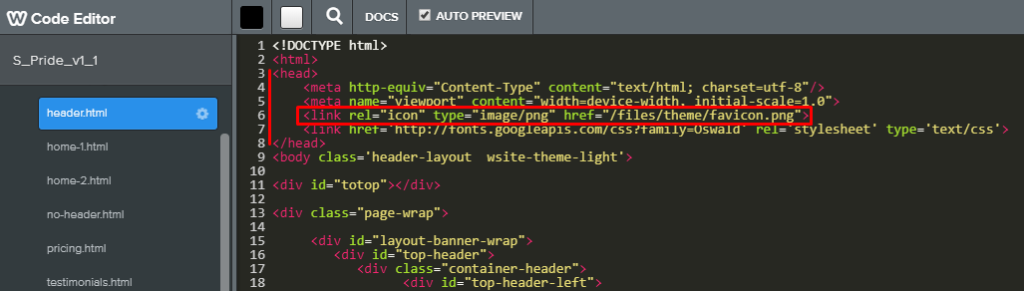
<link rel="icon" href="/files/theme/favicon.png" type="image/png">I personally prefer putting it immediately after the last <meta> tag. See below screenshot.

After adding the code to every header type, click SAVE in the top right. Publish your website and have another look.
TAKE NOTE: You might not see the changes happen immediately. You might have to clear your browser cache and have another look or check in another browser.