Let’s begin with a general understanding of website menu structure which is most likely something you already know but we will do a quick overview just for the sake of this article.
Understanding The Weebly Menu And Sub Menu
When we say “Weebly Menu” we are referring to the main navigation pages (or page names) that appear usually on a website header or sidebar depending on the theme in use.
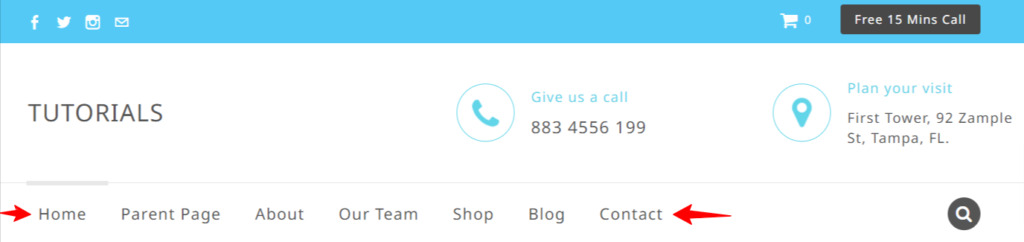
Below image shows a Weebly website header with its navigation menu indicated by the red arrows.

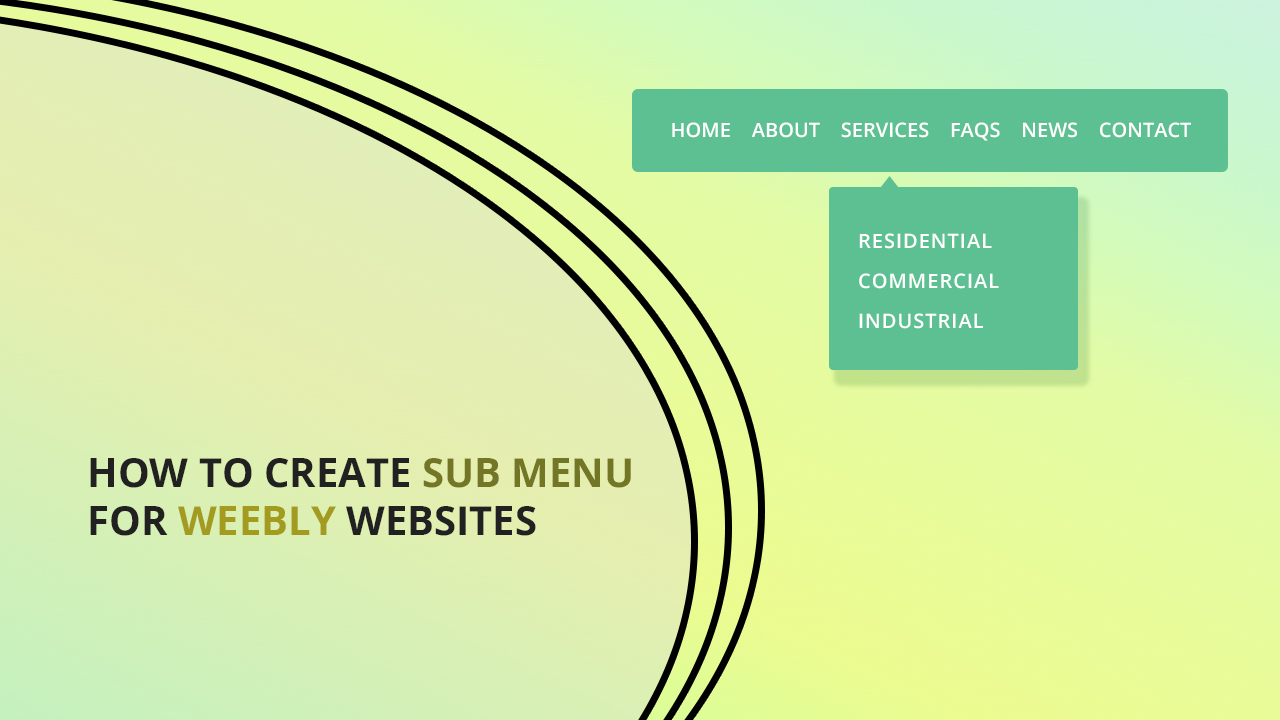
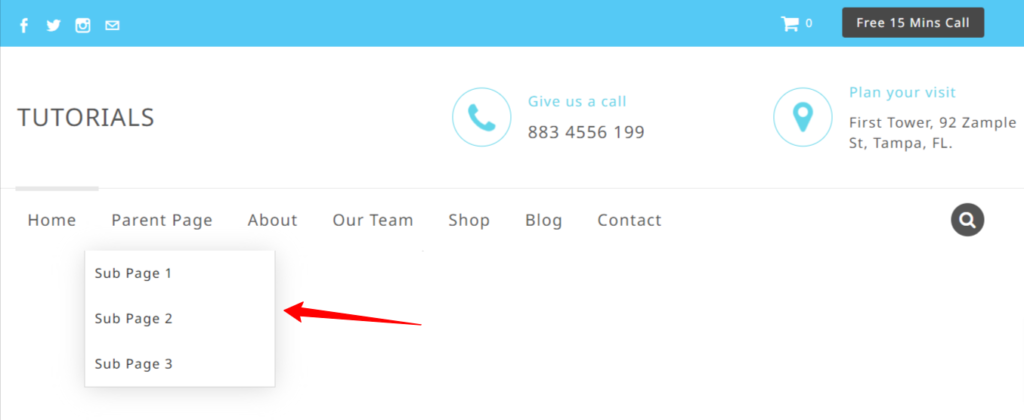
Equally, when we say “Weebly Sub Menu” we are referring to the navigation sub pages (or drop-down menus) that appear usually when we hover over the a main navigation menu item.
The image below shows a website header with menu and sub menu indicated by a red arrow.

Related Reads: How to Make Weebly Sub Menus in Uppercase, lowercase or Capital Letters
Website Navigation Menu Terminologies
You would have heard so many names used for website navigation menu such as: pages, page names, tabs, top links, and so on.
The fact is that people with very very little understanding of a website or web page structure are more likely to refer to the navigation menus based on how they see it and on what position it appears on their website.
Website designers on the other hand usually refer to a navigation menu by combining the right terminology with the position of the menu. For example: header navigation, sidebar navigation, footer navigation, etc.
Rather than refer to each page name on the menu as pages, or tabs, etc. website designers will refer to those as navigation items (for plural) and a navigation item (for singular).
In my opinion and experience as website designer, it doesn’t really matter what you call the navigation items as long as you understand what you are referring to and you are able to communicate that to your website customer support (if referring to one), or your website designer, etc.
However, a good practice is to always associate or include the position of the menu in your message in order to avoid confusion or further need for clarification. A good example is “header navigation” or “header menu”, “footer navigation”, “sidebar menu”, etc.
Related Reads: How to Rename Weebly Page And Keep Existing URL
How to Create Sub Menus or Sub Pages or Drop Down Menus For Weebly Website
Image #2 above shows example of Weebly website header with menus and sub-menus.
Before we get into the steps, it’s important to note that the sub menus are also called sub pages, drop down menus or drop down pages.
It is also important to note that the sub page appears under a main page (usually when hovered or clicked). That main page is called “Parent Menu” while the sub page is called “Child Menu”.
Other sub pages that come under the Child Menu are, Grand Child menu, and those that appear as sub page of the Grand Child are called Great Grand Child, etc.
Creating a sub menu is same as creating any Weebly page, the difference is in the order of the menu items.
Weebly allows us to order and re-order pages simply by grabbing and dragging the pages in all directions: up, down, left, and right.
For the purpose of this article, the left and right directions is what we are interested in because ordering a page by dragging it to the left or right determines whether it is a sub menu or not.
To create a Weebly sub page or drop down menu,
1. click Pages to see list of all your pages on the left,
2. identify the page you want the sub page to appear under (when hovered or clicked). This will be the Parent Menu.
3. identify the page you want to make a sub page. This will be the Child Menu.
4. click and hold the page want to make a sub page (child menu),
5. drag the page up or down just below the parent menu,
6. now that you have the proposed child page just below the parent menu, drag that child page to the right of the parent menu and leave it there.
When dragging to the right of the parent menu you will notice that there is a line indicating that the page can be dropped with an indented block (some space) from the left.
7. Hover over the parent menu to see the new sub page in action.
8. Repeat this for all the pages you want to make as sub pages.
And you are done!
Don’t forget to checkout premium Weebly Themes used in making this tutorial.